Teniendo la etiqueta aprendida, la cuál es esta:
<!DOCTYPE html>
<html lang= "es">
<title>"Mi primera página web"</title></header>
<body><h1>ESTRUCTURA DE UNA PÁGINA WEB</h>
</body>
Colocaremos la etiqueta "header" con el tamaño que desees que tenga tu texto, de la siguiente manera:
<header><h1><b>Insertando imágenes y gráficos en una página web</b></header>
Seguido de un pequeño párrafo indicando un concepto de lo que se va a realizar:
<p> <h3>Para insertar una imagen o un gráfico en una página web es necesario emplear ...
Bien, ahora empezaremos a colocar las etiquetas para colocar la imagen deseada en la página web:
<figure><img src="C:\Users\jorel\Pictures/night.jpg" alt="IMAGEN N° 1" width="599" height="400"
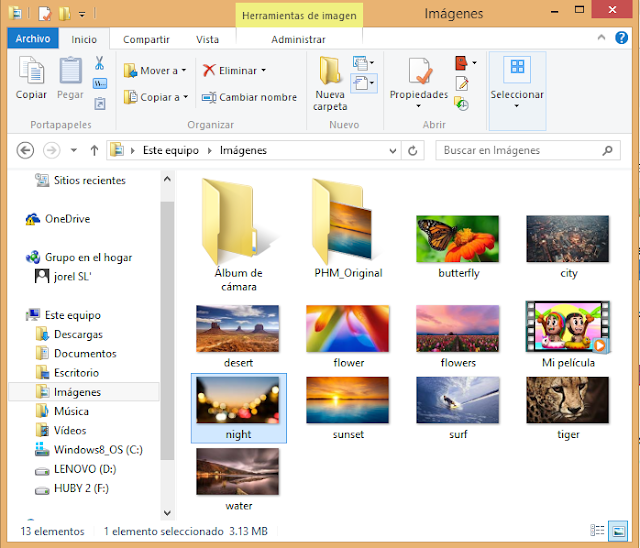
Es importante señalar que para lograr el código de la imagen a realizar, debemos hacer anti clic en la imagen que estamos buscando, en mi caso, la imagen que quiero realizar se encuentra en la carpeta "Imágenes" de mi laptop:
Teniendo la imagen señalada, hacemos anticlic y hacemos clic en "Propiedades", cuando ya estemos en la ventana, copiamos el texto resaltado y lo pegamos en la etiqueta ya mostrada anteriormente:
Y se puede definir el tamaño de la imagen con: width="599" height="400"
Ahora, colocaremos el titulo de la imagen a la página web, con la siguiente etiqueta:
<figcpation>Fig.1 - Anochecer.</figcaption>
Finalmente, colocamos las etiquetas para cerrar la realización de la actividad y la guardamos, la página web debe quedar así:
Hasta la próxima!



No hay comentarios.:
Publicar un comentario